Appearance
k8s运维(九)部署前端项目
1.创建React项目 2.上传image 3.k8s部署项目
一、创建前端项目
在这里,我创建的是react的项目
$ yarn create vite
选择react项目
访问:http://127.0.0.1:5173/
打包项目
$ yarn build
会有一个dist产物
二、上传image
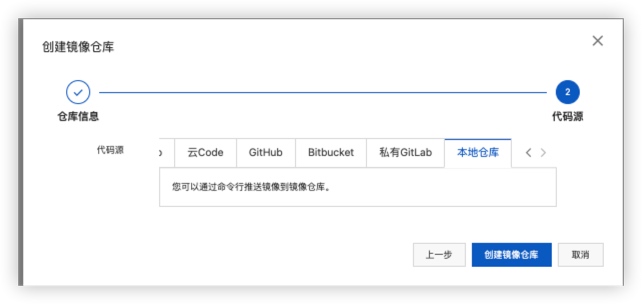
1.在阿里云创建镜像仓库
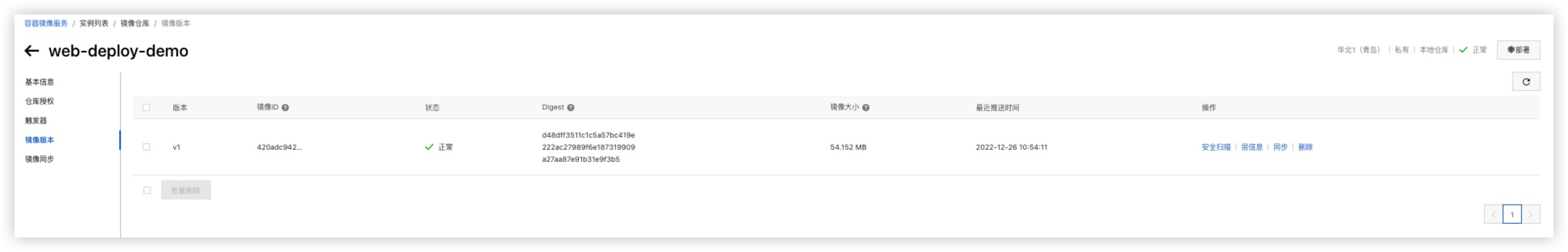
创建的仓库名:web-deploy-demo 
2.登录阿里云
在你的主机上,本地登录docker
$ docker login --username=wyt568 registry.cn-qingdao.aliyuncs.com
Login Succeeded
3.创建本地镜像
- 编写nginx.conf文件
map $sent_http_content_type $expires {
default off;
text/html -1;
text/css max;
application/javascript max;
~image/ max;
}
server {
listen 81;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
server {
listen 80;
server_name localhost;
# 自定义过期时间,解决微信浏览器缓存问题
expires $expires;
# 开启
# gzip 预编译
gzip_static on;
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 3;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_min_length 256;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss application/javascript text/javascript application/vnd.ms-fontobject application/x-font-ttf font/opentype image/svg+xml image/x-icon;
underscores_in_headers on;
root /usr/share/nginx/html;
location / {
add_header Access-Control-Allow-Origin *;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location ~*\.(map)$ {
# 允许和禁止ip访问
# allow 192.168.0.0/16;
# deny all;
}
location ^~ /devops/admin/ {
add_header Access-Control-Allow-Origin *;
alias /usr/share/nginx/html/;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
# 可对api的防跨域
location /api {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-NginX-Proxy true;
# proxy_pass http://10.110.145.39:8081;
}
# error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}- 创建Dockerfile
FROM nginx:latest
WORKDIR /usr/share/nginx/html/
COPY nginx.conf /etc/nginx/conf.d/default.conf
COPY dist/ /usr/share/nginx/html/执行:
$ docker build -t web-deploy-demo:v1 .
➜ web-deploy-demo git:(master) ✗ docker images | grep web-deploy
web-deploy-demo v1 420adc94203c 20 seconds ago 142MB
4.登录阿里云镜像仓库
$ docker login --username=wyt568 registry.cn-qingdao.aliyuncs.com
$ docker tag [ImageId] registry.cn-qingdao.aliyuncs.com/jameswu-web/web-deploy-demo:[镜像版本号]
$ docker push registry.cn-qingdao.aliyuncs.com/jameswu-web/web-deploy-demo:[镜像版本号]

三、k8s部署
创建yaml文件 web-deploy.yaml 注意:集群必须docker login 阿里云
apiVersion: apps/v1
kind: Deployment
metadata:
name: web-deploy-demo
namespace: default
labels:
app: web-deploy-demo
spec:
replicas: 1
selector:
matchLabels:
app: web-deploy-demo
template:
metadata:
labels:
app: web-deploy-demo
spec:
containers:
- name: web-deploy-demo
image: registry.cn-qingdao.aliyuncs.com/jameswu-web/web-deploy-demo:v1
ports:
- containerPort: 80
resources:
requests:
cpu: "1000m"
memory: "1Gi"
limits:
cpu: "2000m"
memory: "2Gi"
---
apiVersion: v1
kind: Service
metadata:
name: web-deploy-demo-service
namespace: default
spec:
type: NodePort
selector:
app: web-deploy-demo
ports:
- port: 80
targetPort: 80
nodePort: 30003执行
$ kubectl apply -f web-deploy.yaml
如果出现image拉去不下来,可查看运维(十) 文章
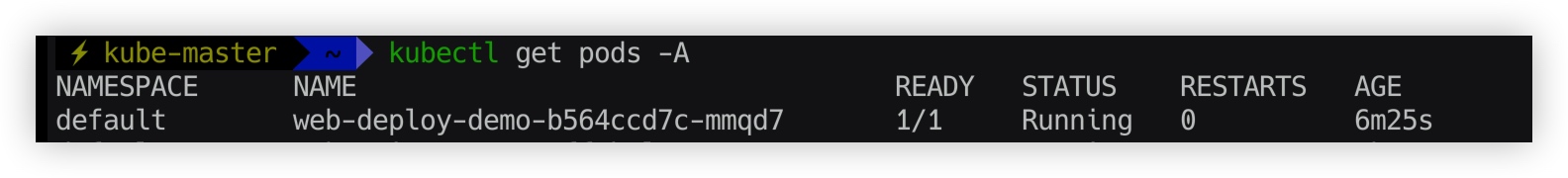
最终

查看svc
kubectl get svc -A
NAMESPACE NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE
default web-deploy-demo-service NodePort 10.107.61.6 <none> 80:30003/TCP 3h20m访问:http://10.211.55.20:30003 可访问,代表部署成功
